Eataly: Responsive Web & Mobile Redesign
A better website experience for Eataly
Project Overview
The design challenge was to redesign the Eataly website, making it more user-friendly as well as responsive for mobile.
My role
The project was split into two phases. For the first phase, research, I worked on a team of four, collaborating with Moira Cosgrove, Ely Wolfe, and Lucy Zhao. We each took equal responsibility for our roles as UX Researchers.
For the second phase, execution, I worked alone to synthesize and interpret research findings, propose a new information architecture for the site, create wireframes and a prototype, test my designs, and iterate on them. In the second half, I acted as Information Architect, Wireframer, Prototyper, Content Strategist, and Usability Tester.
Timeframe
The project spanned 11 days, from February 5 to February 16, 2018. The Research phase spanned 4 days and execution 7.
Limitations, Parameters, Resources, and Materials
Because the project was a simulation and we were not affiliated with Eataly, our research and designing were not “official,” but rather, a mock-up of what Eataly might actually build if they were to pursue a similar project.
I created my initial sketches using pen and paper, then migrated them into Sketch. With my low-fidelity wireframes, I created a prototype in InVision. Over time, I increased the fidelity of the wireframes and edited the prototype according to user feedback.
Initial Problem Statement
The project brief was minimal, stating only the goal of creating a responsive web design for the existing product, starting with an exhaustive analysis of every facet of the client’s product and competitor products to get a comprehensive understanding of how it could be improved.
Being familiar with the Eataly brand, we started with a quick review of the business:
Eataly is a multinational, 15-year old Italian gourmet food company. Its 25 stores offer fresh and non-perishable ingredients, as well as prepared foods and home goods. They’re also known for housing a variety of restaurants and bars, food and beverage counters, and a cooking school. Its website focuses mainly on dry goods and gifts, with a page for classes.
Our assumption based on the look of the website was that Eataly was mostly in the business of selling gifts and dry goods to tourists, and that the website was functional but not optimized for responsive web.
How did you confirm or refine your initial assumptions?
We greatly challenged our initial hypothesis through our research, which took the form of five steps.
First, my team conducted 4 in-store contextual inquiries at the Eataly NYC Flatiron store. In this generative process, we attempted to uncover trends that we might not expect to ask direct questions about, such as how a shopper’s behavior differs from his/her reported preferences. See a set of contextual inquiry notes below.
Next, we conducted 3 online contextual inquiries, also known as usability testing of the current site. This evaluative process helped pinpoint current website weaknesses that we could design around. See a set of testing notes below.
Then, we conducted a comparative analysis against competitor sites. After identifying 5 direct competitors, 4 indirect, and 3 comparators, we did feature and matrix analysis to find congruencies and gaps in features — this was also a generative process. See an example matrix and feature analysis below.
Next, we ran a digital card sort via Optimal Sort. We did 3 rounds in an open-closed-open pattern, with 100 cards selected from representative Eataly products. 19 participants total completed our sort. The objective was to assess the mismatch between perception and reality of site categories, both a generative and evaluative research method. See an example synthesis of a single sort below.
Finally, we conducted a thorough heuristic analysis. Our 10-point analysis of 7 current Eataly webpages sought to further zoom in on issues, once again, an evaluative process. See an excerpt of our heuristic analysis below.
The insights we learned are as follows:
User insights: Contrary to our assumption that tourists/visitors buying special occasion goods are the main audience, most shoppers are returning shoppers, locals from the area, and are shopping for grocery items. They are seeking high quality products and authentic Italian products.
Website insights: We learned that products are grouped in surprising ways (Ex. Fresh on the website contains truffles and caviar but no fresh pasta), there are too many categories, the navigation is cumbersome, the filter/sort function is confusing, and text is hard to read (the site is text-heavy site but also missing information). In all, there were more usability problems than we expected.
Competitor insights: From our research, we realized that social sharing is more integrated on most sites, and editorial content and promotions are highlighted. Many competitors have more sleek, modern sites; for instance, Whole Foods’ is easy to use, and Le District’s is beautiful.
In all, we identified 37 pain points that we could potentially address in our redesign.
Synthesis and Information Architecture
From our client brief, two outdated personas were provided: one for Chester and Maggie (a couple), and one for Chelsea. Part of the challenge was to bring the personas up to date based on our research findings.
I chose to split Chester and Maggie into two individual personas, changing each of them significantly to mirror our research, and to eliminate the Chelsea persona.
Here are my updated personas:
Next, I created user journeys for each of my personas.
This journey details Chester’s uncertainty of how to use an ingredient, difficulty deciding what to make, and passing up a promotion he didn’t know about, ending on a low point of regret he didn’t hear about a promotion.
This journey details Maggie considering options for a friend’s birthday, uncertainty of how to pair a promising item, browsing gifts and events, before deciding to go in-store for advice, ending on a low point of annoyance she has to physically go to the store for help.
From there, I created a revised problem statement:
The Eataly brand is world-famous, but its nondescript and disorganized website doesn’t match the welcoming ambiance of its stores. Currently, shoppers prefer to go in-store, and use the website as a last resort.
Chester enjoys browsing the store regularly, but has difficulty finding grocery items on promotion and combining them to make meals. He needs a way to organize his grocery shopping, track promotions, and meal-plan for his family.
Maggie loves coming to the store for the experience, but has difficulty choosing exclusive items for entertaining and gifting. She needs a way to coordinate her special occasion shopping, bundle in classes, and share her finds with her friends.
How might we reorganize the client site to make both regular shopping more feature-rich and occasion shopping more streamlined?
Before jumping into sketching, I created a few information architecture anchors to help me plan the redesign.
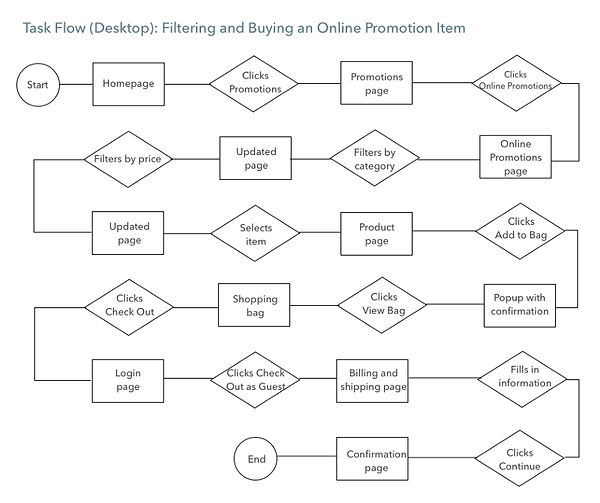
The first was a task flow to show an added promotions page for Chester, making sure it’s easy for him to find and purchase items on sale. Desktop is the primary format because Chester is most likely to browse the page from his home or office desktop before heading to the store. I also created a parallel mobile flow which contains only one extra user click.
Circle: Start/end
Square: Webpage load
Diamond: User action
Next, a user flow shows how the site handles either shopping online or browsing what’s in store, applicable for Chester day to day or Maggie on special occasions.
Finally, I created a revised sitemap. For comparison, here is a mapping I made of the original site, which contained too many categories in the primary navigation, and too many extraneous navigation shortcuts at the top of the page:
The reorganized site proposes a bifurcation of online vs. in-store browsing, new promotions and recipe landing pages, and simplified classes and gifts. All else is moved to the ancillary navigation at the bottom of the page. From desktop to mobile there’s consistent mirroring, achieved with the addition of a hamburger menu and breadcrumbs.
Sketches
With all my research and synthesis in hand, I started my sketches. In total, I created 20 full custom screens, 5 generic screens, 2 menus, 2 popups, and 2 post-actions screens, for a total of 31 screens.
Below are three screens that you can see from low-fidelity to high, with iterations ensuing from my two usability tests.
What’s in Store landing page
Event detail page
Recipe detail page
I also created mobile wireframes and annotations for these pages.
Usability Tests and Resulting Iterations
My usability testing was focused on the first three tasks, which are relevant to Chester’s main needs. I also added one task for Maggie.
Task 1: find what’s on sale in store
You’re about to leave home for your weekly grocery run at Eataly, but want to check in-store sales beforehand. From the homepage, find the general sales that are going on in your nearest store. See if there’s a vegetable dish that’s appetizing.
Task 2: find out whether an item is in stock at the store
Before your grocery run, find out whether blood orange gelato is in stock at the store.
Task 3: find meal inspiration and buy ingredients
You want to cook dinner for your family, but aren’t sure exactly what to make. You’re in the mood for pasta and want a crowd pleaser. Look for inspiration, and when you find a good recipe, buy all the ingredients.
Task 4: find the perfect class to give as a gift
Your friend is coming to town and you want to surprise her with an authentic Italian food and drink experience. She’s a wine connoisseur, so find her an upcoming wine experience.
I measured four success metrics throughout my testing:
Ability to complete task by finding the correct path and landing on the final page (Y/N)
Time it took to complete task (minutes, rounded to the nearest 15 seconds)
Error rate (number of incorrect clicks)
1–5 rating on difficulty (provided by user)
I completed 2 rounds of testing with 5 users each. Below are my averaged results.
Here are some of the top concerns uncovered by testing:
It’s important to make sure the user knows where s/he is relative to where s/he is going (I added an indicator for the location of store, esp. for in-store browsing, because each store varies).
It’s critical to change ambiguous language even if it sounds good (I changed Shop in store to What’s in store to prevent people from thinking you can buy in-store items online).
It’s good to introduce multiple paths to a destination (You can reach promotions from several different ways, the promos tab or from either shopping tab).
Repetition of an element can be helpful rather than redundant (On a long scroll, for instance on recipes where you add ingredients, having the same button on top and bottom is helpful).
It’s important to clarify text vs. buttons (There was confusion about what was clickable, which happens more on web than mobile, where there are more likely to be buttons).
Check out the prototype!
Summary
Here are the key features added for Chester:
-
Information on local and online sales
-
Revised page that shows products in store
-
More prominent and numerous recipes
-
More regular promotions
Key features added for Maggie:
-
More and easier filters on classes & events
-
More social media integration
-
Sub-section on new items
-
How to pair items on product pages
General features added for everyone:
-
Text easier to read
-
Clarified copy on homepage and other pages
-
Renamed and reorganized categories
-
Hidden information under + button
In terms of next steps, here’s what’s needed for building the site:
-
Usability testing on the final prototype (round 3)
-
Potential card sorting on new taxonomy (round 4)
-
Comparison of revised task/user flows to competitor sites
-
Work with UI designers for images and detailing
-
Work with engineers to build the site
And some potential future features based on research:
-
Rewards program for regular shoppers
-
Shop online, pick up in store
-
Catering for special occasion/events shoppers
-
Podcast
-
Predictive algorithm to suggest items shoppers might like
Reflection
This project was a highly thorough and challenging process, and is my favorite of the UXDI curriculum so far because I felt it really stretched my comfort zone. I enjoyed the ability to do half the project with a group and the final half alone. Although the second half felt rushed timing-wise, it forced me to be ruthlessly efficient with my time. I excluded extraneous elements and reined in my tendency for perfectionism. When it came time to present, it was harder for me to do it alone, since public speaking isn’t a strength of mine, but I appreciated the opportunity to practice. Finally, it was fascinating to see the different solutions proposed by my teammates who had done the same research as me. There were certainly similarities, but our redesigns each had differing elements as well. A great project experience overall!